Vant Toast 无法显示的问题
使用 Vant Toast 时发现有些场景下无法显示。简单记录一下问题原因和解决方法。
问题现象
问题是这样的:界面上有一个注册对话框,当检查到用户输入有误使用 Vant Toast 弹出错误提示信息。比如,当用户没有输入手机号时,提示手机号为不能为空。

弹出错误提示 Toast 的代码如下:
1 | Toast.fail('手机号不能为空') |
但发现 Toast 始终无法显示。
问题原因
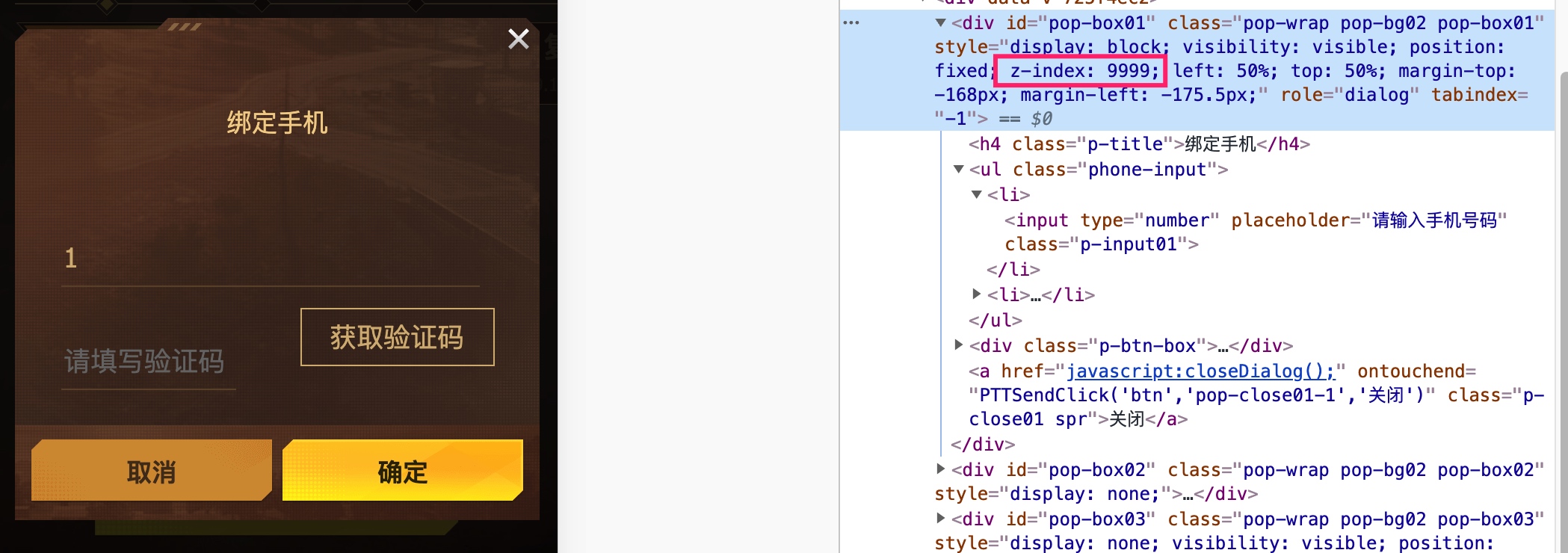
检查样式后发现对话框的 z-index 过大。这里看到的是 9999

Toast 实际已经弹出,但是它的 z-index 小于对话框的 z-index,导致 Toast 被对话框挡住,所以无法显示。
解决办法
解决办法很简单。
首先,在 vue 文件里写一个简单的 toast 样式,指定其 z-index 为 10000 (确保比对话框的大就行)。
1 | <!-- app.vue --> |
然后,弹出 Toast 时指定相应的样式即可。
1 | Toast.fail({message: '手机号不能为空', className: 'toast'}) |